ChartCube是阿里巴巴出品的在线图表可视化制作工具,它的目标很简单:简单完成数据上传,就可以在拖拽之间快速生成图表!
制作出一份好看的数据可视化图表需要几步?使用ChartCube是4步。
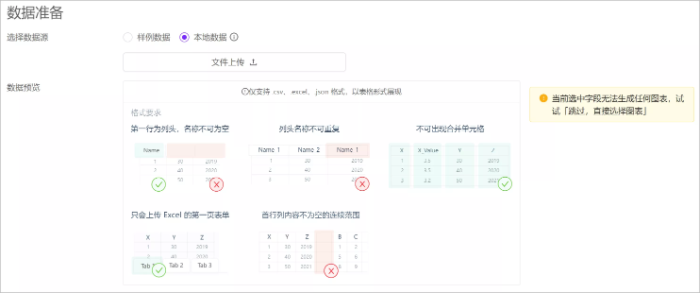
① 上传本地的数据到ChartCube上,数据支持.csv,.excel,.json格式。
接下来就可以选中要生成图表的字段,然后点击下一步。

2.第二步ChartCube会让你选择想要绘制的图表。
这也是整个功能中最亮点的地方。
ChartCube不仅将图表的缩略图展示出来了,还详细介绍了不同图表的使用场景、需要的数据等,例如:
比较场景:折线图、阶梯图、面积图、瀑布图、条形图、环图等;
分布场景:散点图、气泡图、热力图、地图等;
排名场景:堆叠条形图、柱状图等;
空间场景:气泡地图、亮点地图等;
③ 点击下一步就可以开始配置图表了。
例如选择【亮点地图/县级地图】用来展示数据在空间维度上的分布情况。
配置图表中支持的选项也非常多,常见的有颜色、大小、组件调用、比例尺等。
而且生成的图表还可以随着滚轮缩小放大查看细节,非常便捷。
④ 配置好图表后,接下来就可以选择将图表导出了。
目前ChartCube支持2种格式导出,一种是图片(png+jpg)。
另外一种是js组件,导出一份js文件,在网页上引用这份js文件,即可让地图展示出来,超级便捷。
至此图表就制作完成了,是不是非常简单,得益于AntV设计的规范,导出来的数据图表颜值都非常高,而且数据引用特别规范。
特别适合一些需要写报告或者制作复杂大屏的场景。
关于ChartCube特别声明
该网址链接来源于网络,由网友提供,本站不保证外部链接的准确性和完整性,同时,对于该外部链接的指向,不受本站实际控制,如网页的内容出现违规,可以直接反馈或联系网站管理员进行删除, 站联不承担任何责任。